Overflow:auto and gaps in Chrome, Safari and Opera
I hit this issue building this website and can’t find much about it anywhere else.
This manifests itself where a floated column of fixed width is adjacent to a fluid column to which overflow:auto (commonly used to clear floats) has been applied. So my example html:
<div id="left"></div> <div id="right"></div>…complex stuff…. and my css:
#left{float:left;width:200px;height:100px;background-color:red}
#right{margin-left:200px;height:100px;background-color:blue;overflow:auto}
Now in IE6 (if we’ve fixed the 3px issue), IE7, IE8, FF and Opera 11 the page looks fine:

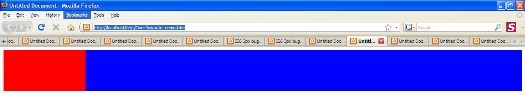
But in Chrome and Safari 4/5 it looks like this, with a big gap on the right:

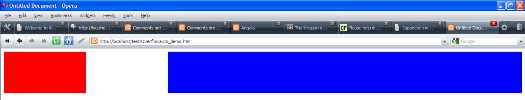
And in Opera 9 and 10 the gap’s on the left like this:

It seems that Safari, plus older versions of Opera and Chrome introduce a gap equivalent to the width of the floated element, #left. If #right is assigned a fixed width, the problem goes away, there’s no gap. However, removing overflow:auto and using another method of clearing floats is the only other solution if I want #right to remain fluid. Interesting that this appears to have been “fixed” in Opera 11, and somewhere between Chrome 3 and Chrome 19.
I’m not sure which browser is correct here, or even if there is a “correct”.
Do please send me a comment if you have anything to contribute to this.
I’ve created a demo page here, if you want to see this for yourself.
Thanks to Benkus for his comment suggesting including an additional div within the element – so the outer div has the fluid width and the inner div has overflow:auto – you can see this on the demo as well

Thanks, Benkus and Simon, you just saved me a ton of time…
Thanks – adding an additional div does solve the problem. In my example at least it does not require the width and height properties.
So, you have to place another “div” inside the “div” which you want to give the overflow attribute. Give that like this: “width: 100%; height: 100%; overflow: auto;” and leave the parent alone with that. I’ve had the same problem, now it’s fixed. =)
Hi Sinmok
I’ve not found a way of getting overflow:auto to work in Chrome/Safari without causing this issue. The only solution is to clear floats in a different manner, such as using the clearfix method.
I have this exact same problem with chrome. Did you manage to figure out a solution?