Yesterday I started playing around with creating a version of our Opencart store suitable for mobiles. Here’s how I got on.
I began by considering the use of css @media queries to apply a separate css to be used on mobiles, but quickly discarded this approach as there was just too much data to fit on the screen. I then switched to the current approach, which is to create a new store within Opencart, and use a different theme wherever possible to render pages differently. Opencart is fantastic in the way it supports this – in five minutes I had two separate stores, running on m.mytestdomain.com and mytestdomain.com, bot using the same data and admin suite. Further, Opencart allows the use of separate categories and products by store – so I can use categories with less products on the mobile store only to limit the amount of scrolling – one of our live categories has 59 products in it.
I’ve been trying, wherever possible, to restrict mobile-specific code to the theme itself, so as not to compromise maintainability. However, after some experimentation I decided that I wanted to display a full list of categories and products on the home page, but not at all on subsequent pages, and this required a change to catalog/controller/common/column_left.php so that I can identify whether the rendered page is the homepage or not. I used:
$homepage = "/";
$currentpage = $_SERVER['REQUEST_URI'];
if($homepage==$currentpage) {
$this->data['home'] = true;
} else {
$this->data['home'] = false;
}
and then some conditional code on column_left.tpl to display the category module only on the home page (and not display any other modules at all).
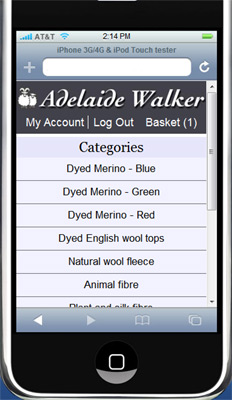
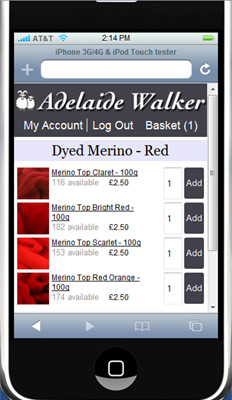
So far, I’ve done the home page and category pages. I’ve removed all the tables encountered so far, ripped out all the extraneous stuff, and simplified wherever possible. Here’s what the pages look like so far, some more styling needed (screenshots using http://www.iphonetester.com/).


Quite an interesting and thought-provoking challenge to minimise the size of the pages. The home page is currently less than 20k and loads noticeably quicker than the main site home page, even over my broadband link.

Thanks for your comments. I’ve been thinking about adding some more information – what do you think would be useful in a how-to guide?
I have made the final files available here: /blog/creating-a-mobile-theme-for-opencart/
Wow! Fantastic work. Any hopes of releasing a how-to guide? I intend to mobilise my opencart website and would appreciate any guidance I can get. Thanks.
Tommy